Build a
Chrome extension.
The Chrome extension boilerplate with all you need to build and launch your extension fast with ReactJS, TailwindCSS & Vite. Spend time on building your extension instead of wasting time on setting up your react app and other boilerplate stuff.







Loved by makers

Extensions built with ChromeKit.
Here's what you get
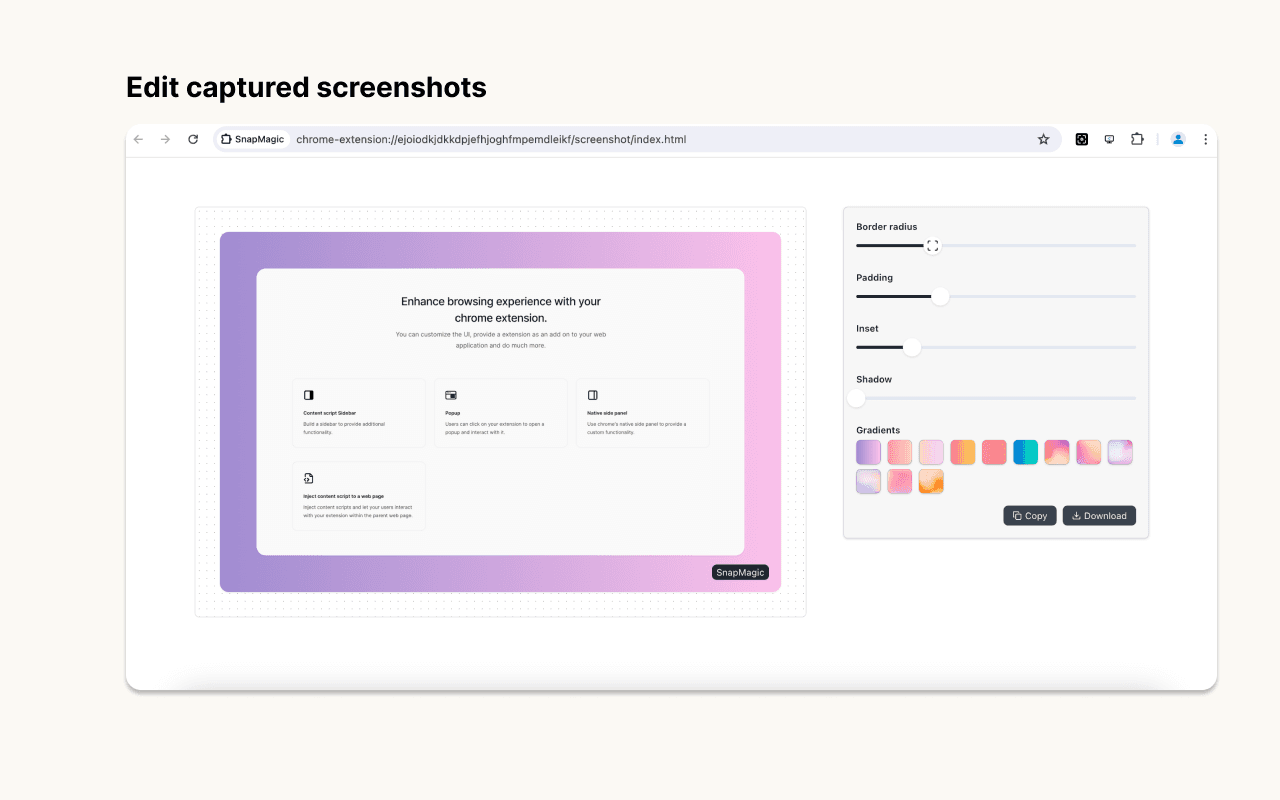
Enhance browsing experience with your chrome extension.
With ChromeKit you can build any type of Chrome extension.
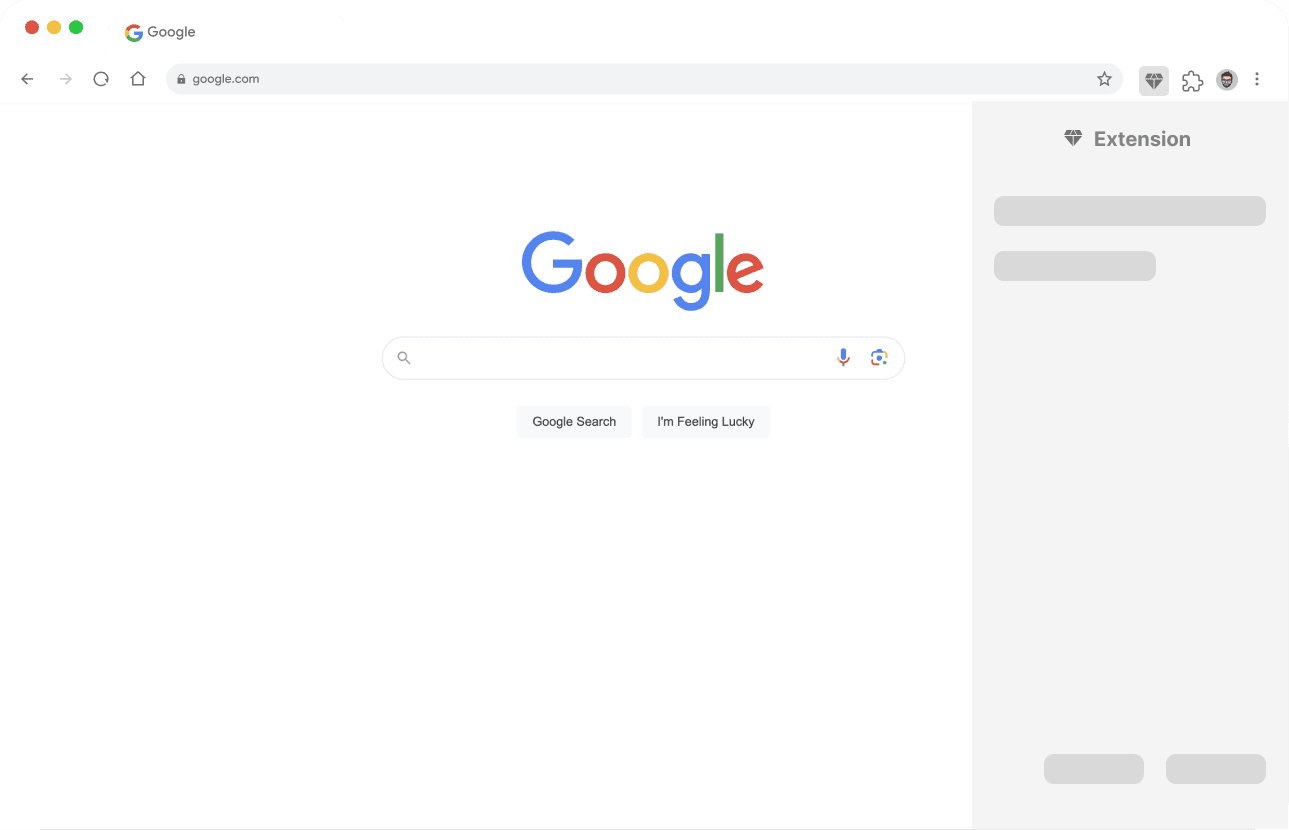
Content Script Sidebar
Build a sidebar extension which can be accessed from the current web page and stays open as long as the page is not refreshed. Extension opens from the side.
Sidebar in an iFrame
iFrame based sidebar to avoid UI conflicts & allows you to push changes faster as you don't have to go through the web store review process.
Popup
Build a popup based extension. Users can click on the popup to access your extension.
Native Side Panel
Use chrome's native side panel to provide a custom functionality.
Injected Content Scripts
Inject content scripts and let your users interact with your extension within the parent web page.
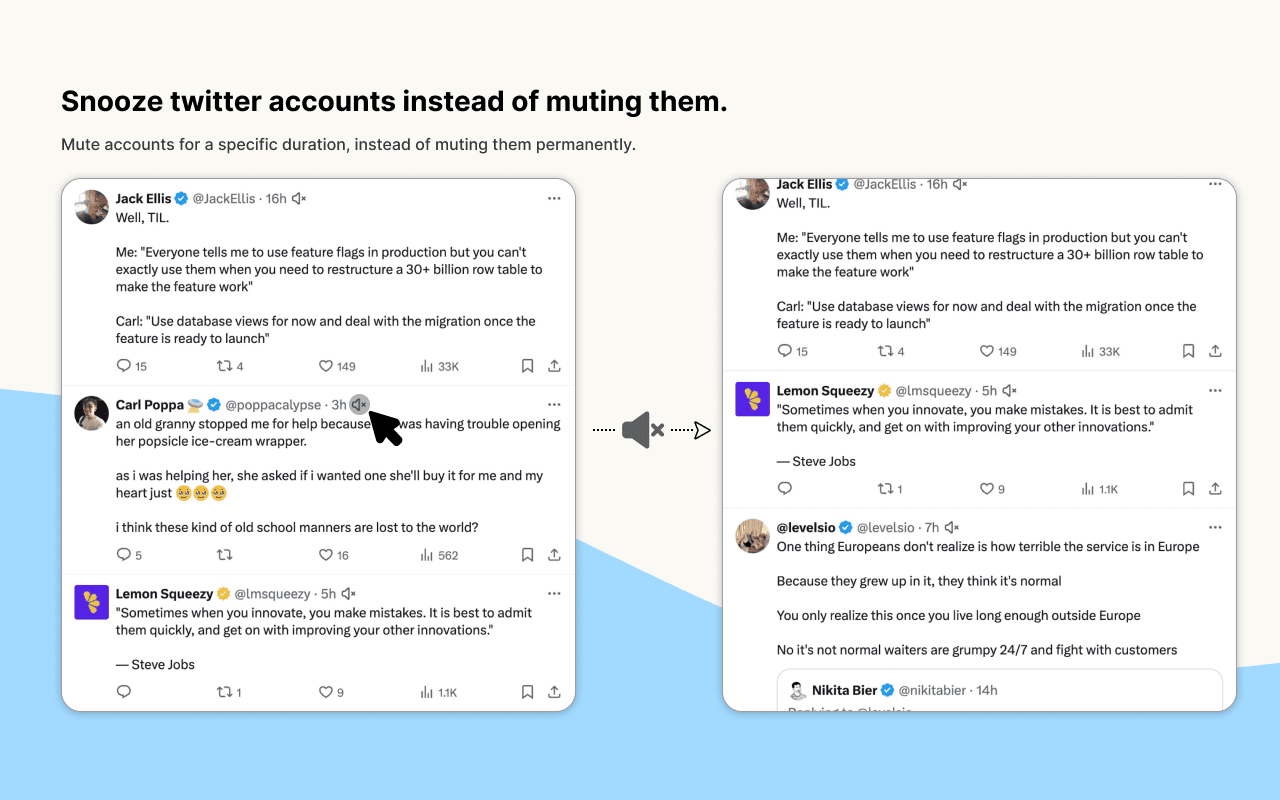
Twitter/X Template
Build extensions on top of Twitter/X
Build faster
Everything you need to build your chrome extension
Authentication, communication between extension components, Chrome web store asset templates, guidelines for handling errors and more to get you started in no time.
Authentication
Add authentication to your extension in minutes. Authentication with Supabase integration (Supports username/password & Social login), session based auth (Cookies) and support for licenses (Lemon squeezy & Gumroad)
Communication
Guidelines and samples of message passing to communicate between various components of an extension.
Chrome web store asset templates
Templates for creating extension icon, web store screenshots & small promo image.
Avoid style conflicts
Your injected content script elements style might conflict with the web page styles. With ChromeKit you don't have to worry about it.
Guidelines
Guidelines on error handling and Chrome web store submission.
Community
Access to Discord community. Get help from fellow extension builders and grow together.
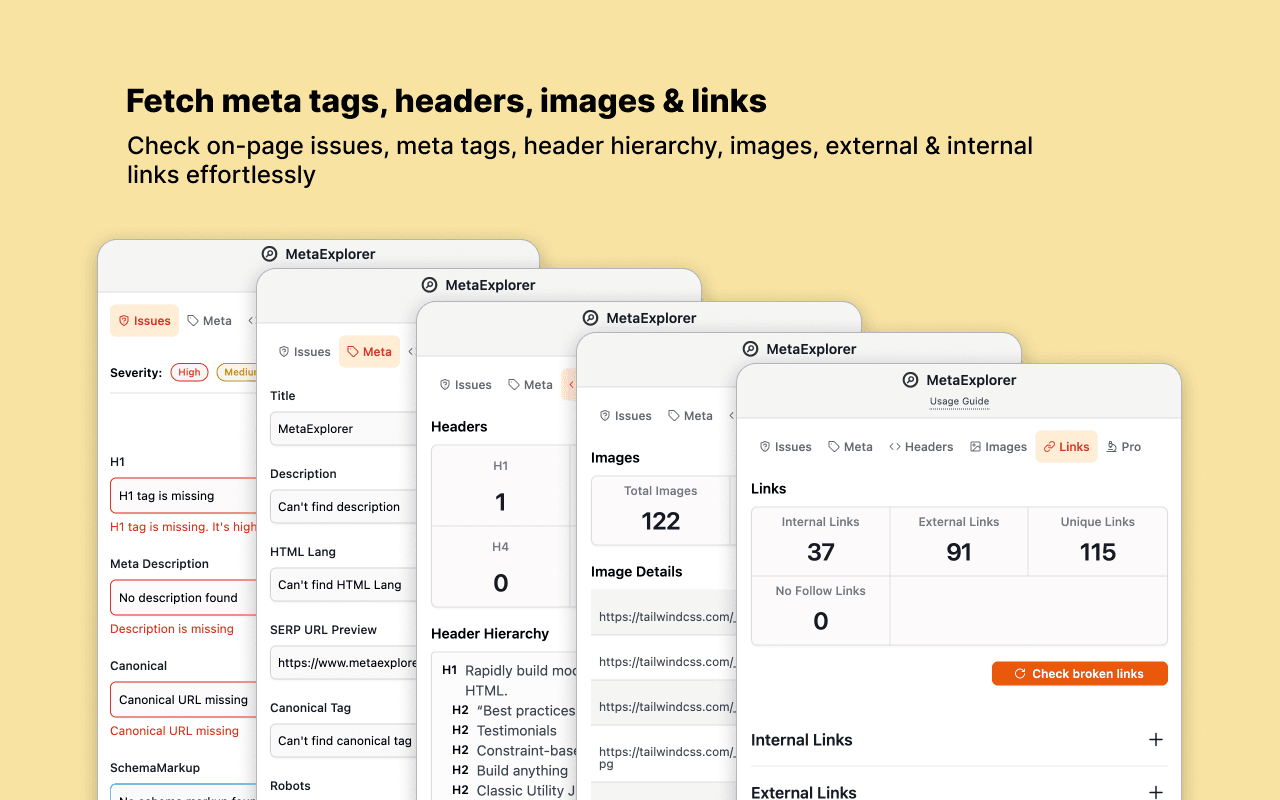
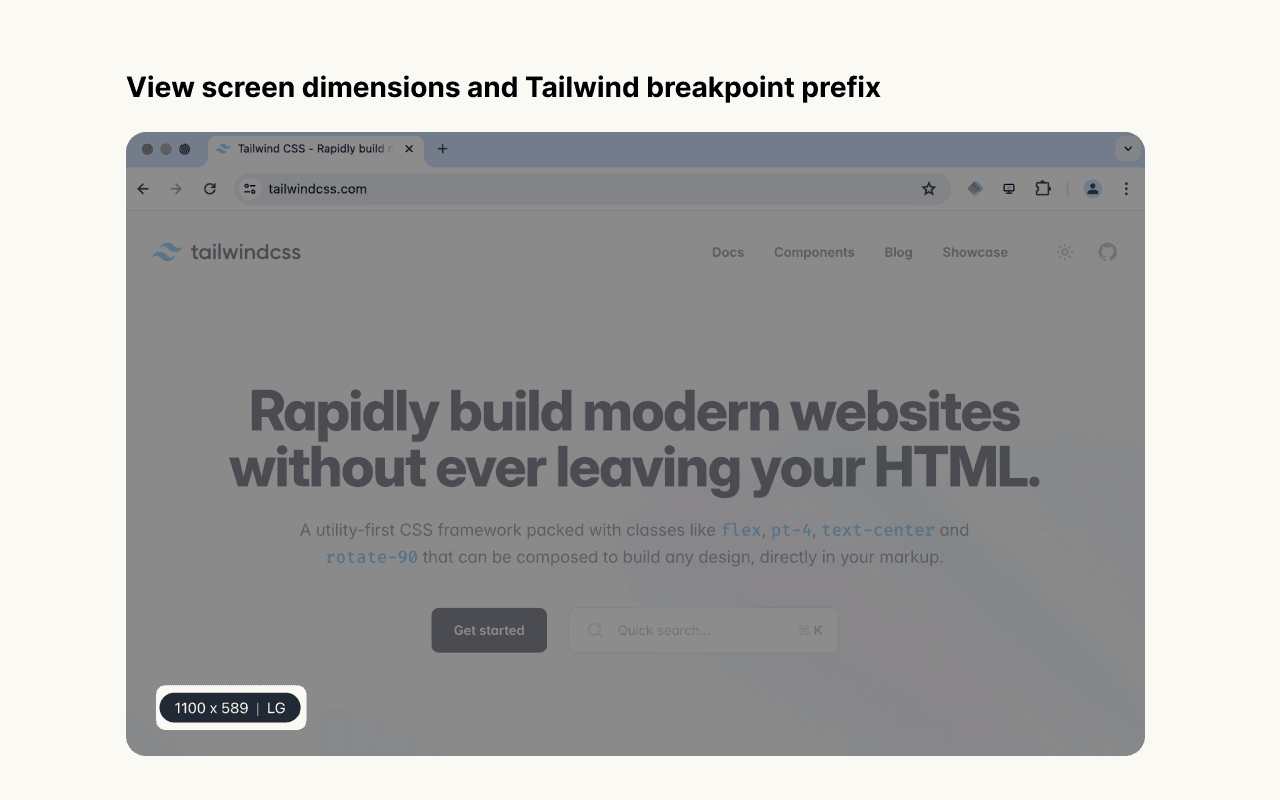
Extensions built with ChromeKit.
Check these amazing extensions built with ChromeKit.








Pay once, use forever.
You pay once for the boilerplate and you can build unlimited extensions with it. All lifetime updates are included with the purchase.
Individual
$69$49
Turn your extension ideas into reality faster.
- Individual use (Unlimited projects)
- Boilerplate (Code in ReactJS & TailwindCSS)
- Boilerplate for Sidebar, Side Panel, Injecting content scripts, Content script sidebar in an iFrame & Popup
- Twitter template (To help you build extensions on top of Twitter's tweets)
- Authentication (Supabase integration, Session based auth & Support for Lemon squeezy & Gumroad licenses)
- Example of message passing (To communicate between content-scripts, background pages & popup
- Help with creating your product in chrome web store. (Figma/Canva template for your extension icon & screenshots.)
- Re-inject content scripts on extension update
- Guidelines for handling chrome errors
- Access to Discord community
- Lifetime updates
Organization
$199$99
Great for organizations.
- Everything from Individual plan
- Can be used by anyone from your organization (Limited Time Offer)
- Access to Discord community
Get your extension built by me.
Are you looking for someone to build your extension? I can help you with that.
Frequently asked questions
If you have anything else you want to ask, reach out to us.
What do I get?
You get access to a GitHub repository which contains the boilerplate code. There is code for content script side bar, native sidepanel, popup and injecting content script.
Javascript or Typescript?
Currently only Javascript is supported. If you need support for Typescript, please contact me.
Are updates included with the purchase?
Yes, all future updates are included with your purchase.
What else do I get, apart from the code?
In addition to the code, you also get access to a set of templates to help you create screenshots for your store submission.
Can I get a refund?
No. Refunds are not supported currently. If you have any questions about the boilerplate and what you would get, please feel free to ask your doubts in the chat.
Is there a community of ChromeKit users?
Yes. Once you make a purchase you will be added to a Discord community.
Will I get support with chrome web store submissions?
I will try my best to address any questions on Discord.
Will there be examples?
Yes, there will be a few examples for you to load and check in your computer.
Is this a NoCode tool?
No, this is not a NoCode tool. You have to know coding to make use of this boilerplate
What experience do you have building chrome extensions?
I have 6 active extensions live on the Chrome web store. I built a couple more in the past, which I have archived as they did not take off.

